CSS, part 1. Basics
What is CSS?
CSS stands for “Cascading Style Sheets.” Essentially, CSS is made up of a series of rules that tell an HTML document how to appear, or how to be styled — with color, typography, sizing, layout, etc.
As a reminder from the overview, CSS can be considered the “interior design” of the house.
It's a secondary layer. HTML is the first layer — HTML is the “structure and raw walls” of the house. But now it's time to add a second layer — CSS — to give that structure some style, life, and vibrancy...
Introduction
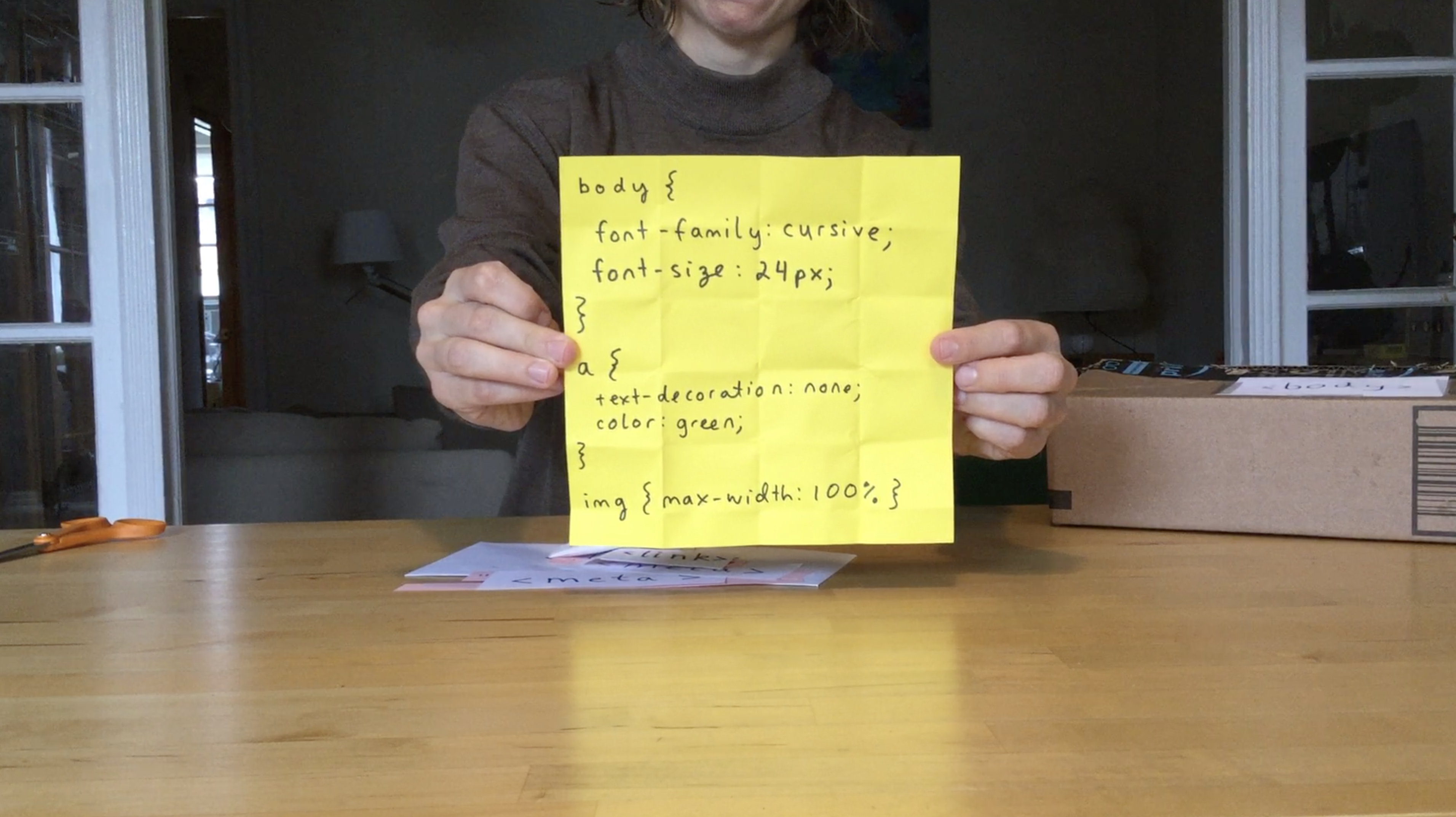
First, watch this video I made about CSS for a general overview of how to actually write CSS. (Also, if for some reason that video doesn't work, try this version instead.)
After that, watch this video by Miriam Suzanne of Mozilla called, "Why Is CSS So Weird?" What's great about this video and its framing is that it shows how when you design for the web (unlike designing on other mediums), you're designing for an "infinite and unknown canvas" — which is why it's so weird.

Example
In case it's useful, in the CSS video, I show an example site I created. You can view it here:
https://laurel.world/pages/literature.works-css
Next...
Now onto the "Exercise" which is part 2 of this CSS tutorial...