Overview of HTML, CSS, JS
In this course, we'll be learning the basics of the languages of the web: HTML, CSS, and JavaScript...
You might be wondering how they all work together.
Let's zoom out and apply a metaphor...

HTML — HyperText Markup Language
CSS — Cascading Style Sheets
JS — JavaScript

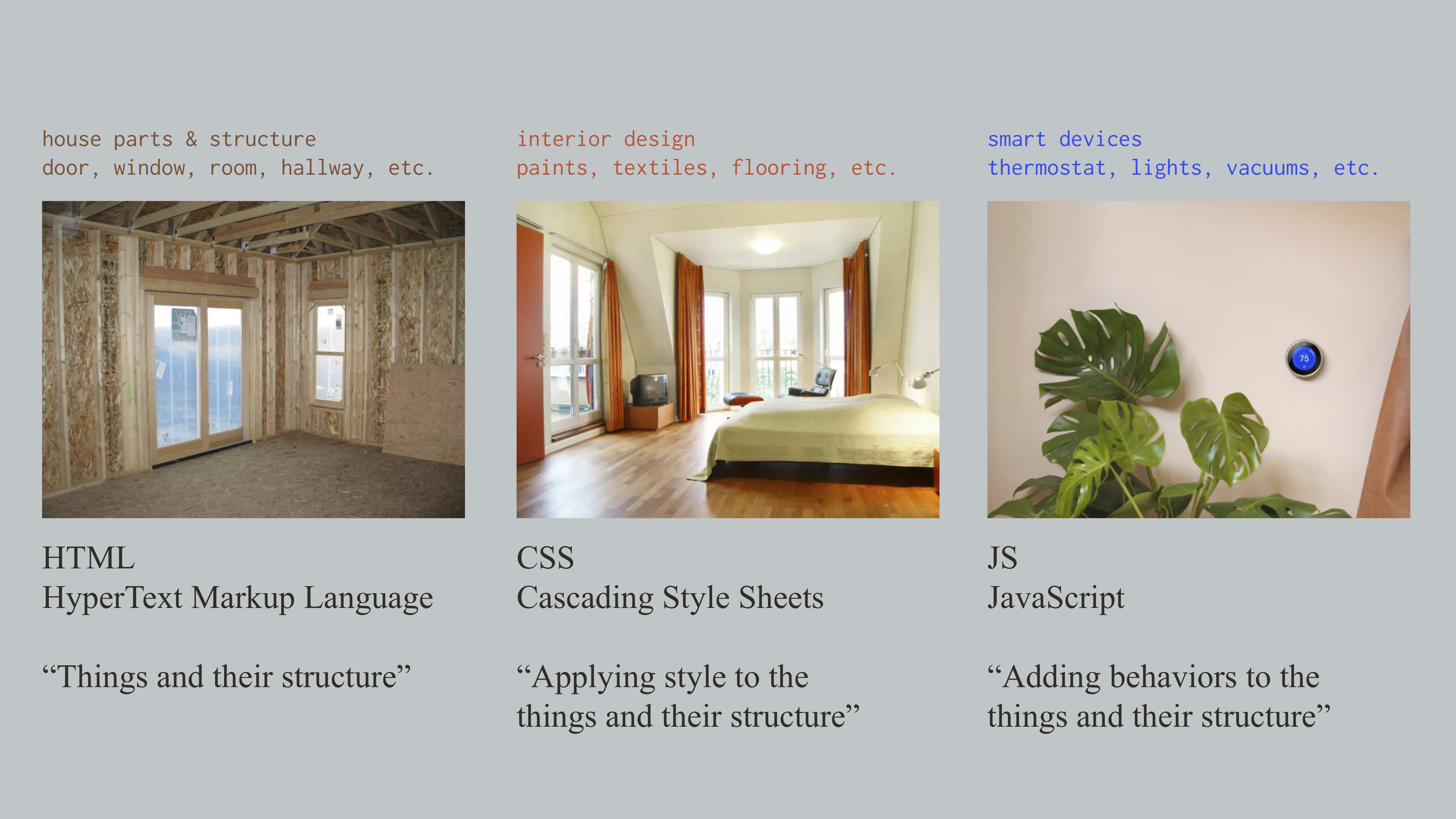
If we think about a metaphor of building, decorating, and living in a house...
HTML is like the house skeleton. It asks, "What are the things? What is their structure?" HTML gives semantic meaning and order to things.
CSS is like the interior design of the house... applying colors, textiles, and other stylistic choices to the default skeleton. It asks, "How do the things look?"
Finally, JS (JavaScript) gives life to the house... maybe it's like the home's devices like lamps, thermostats, and other smart devices. These devices have internal instructions, operating according to changing conditions. JS asks, "How do the things behave?"