Finishing Touches
"Those small important details that will make your site for real..."
Title
Always remember your <title>, which goes inside the <head> of your document and shows up in your browser tab, search engine results, when the website is posted to social media, etc.

Favicon
![]()
![]()
A favicon is the small icon or icons associated with a specific webpage.
To include a favicon, include this line of code inside the <head> of your HTML, with the path leading to wherever your (usually square) .png favicon is:
<link rel="icon" type="image/png" href="favicon.png">
Note that originally favicons were designed to be a tiny 16x16 pixels, but now you can supply them in various sizes. To accommodate for all the devices and sizes you'll need, we would recommend using a favicon generator, as seen in the last two links below:
- Favicon on Wikipedia
- Everything you need to know about favicons in 2020
- realfavicongenerator.net
- favicon.io
Meta Tags
Meta tags in the <head> of your document help other services like search engines and social media best present and understand your website. Check out all of the meta tags on the fruitful.school site, for instance:
<meta property="og:type" content="website">
<meta property="og:url" content="https://fruitful.school">
<meta property="og:title" content="Fruitful School">
<meta property="og:image" content="https://fruitful.school/images/giovanni_stanchi_scattered_flowers_and_fruit_on_a_ledge_1_medium.jpg">
<meta property="og:description" content="fruitful.school is an independently-run learning initiative for making 'fruitful websites' founded in 2020 by Laurel Schwulst and John Provencher and is dedicated to exploring new ways of publishing together using the www. For our Fall 2020 workshop, participants will hang out and work together online to self-publish a piece to the www over the course of 6 weeks.">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:url" content="https://fruitful.school">
<meta name="twitter:title" content="Fruitful School">
You can read a good intro to meta tags, the "og:" Open Graph Protocol, and how to format your sites to best appear on social media here:
- Metadata in HTML (scroll down to meta tags)
- OGP: Open Graph Protocol
- Essential meta tags for social media
There are also a handful of useful tools like the Twitter Card Validator that lets you preview your site on Twitter.
SSL, https://, securing your site

More and more, it's becoming important to secure your sites. This means having an SSL certificate / using the protocol HTTPS (with an "s" for secure) instead of regular HTTP.
For most sites, the easiest way to do this is setting up a free account on Cloudflare and following the steps they provide. Here is a short video tutorial I made to show how to do this.
However, if you're using GitHub Pages, you don't need to use Cloudflare. All you need to do is go to the Settings page of your repository, scroll down to "GitHub Pages" and then check the checkbox for HTTPS. Note it might take up to 24 hours to go into effect.
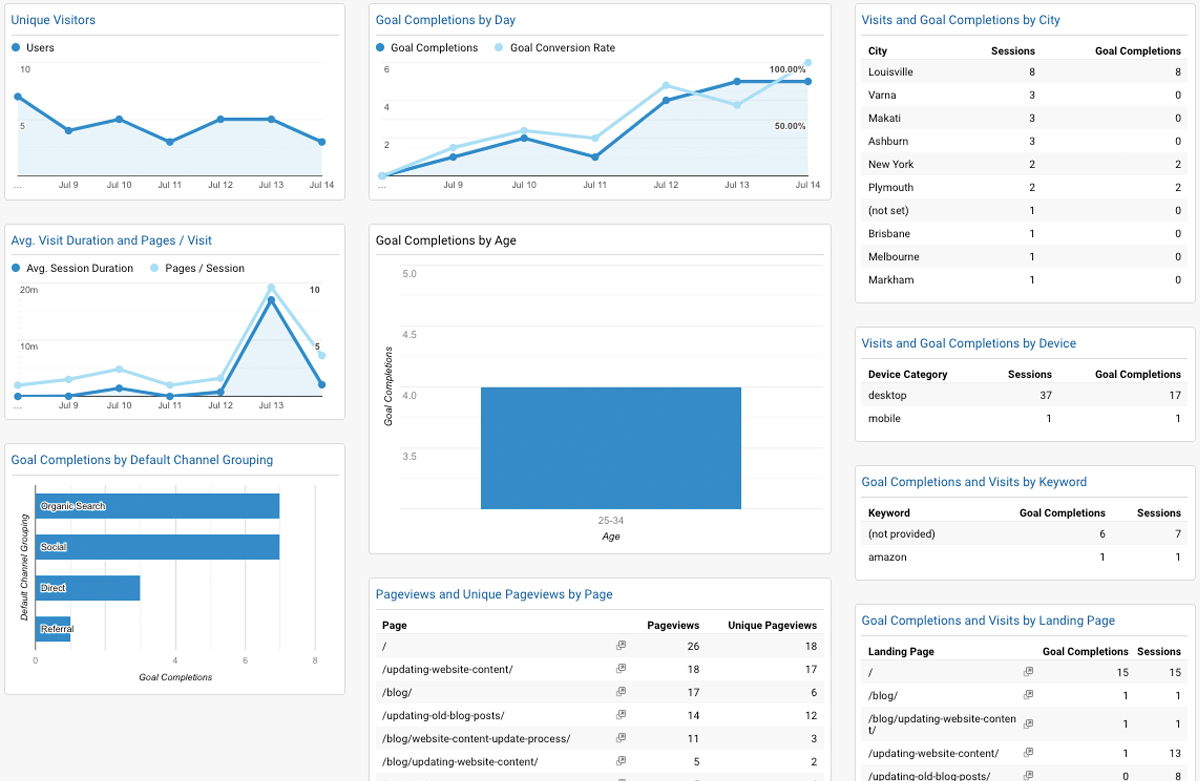
Analytics
If you want to know who is visiting your site, you can install analytics...

Testing on different browsers, devices...
Don't forget to test your site in different settings and with different people. Everyone has a unique setup and constraints, and it's natural some bugs might come up.
caniuse.com helps with knowing which code is cross-browser compatible.
Laurel's guide to starting a local server helps to test your site on mobile without having to upload it to the whole internet first.
WEBAim's Resources let you test your site so it's better usable by people with disabilities.